前言
在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记录。
position:fixed
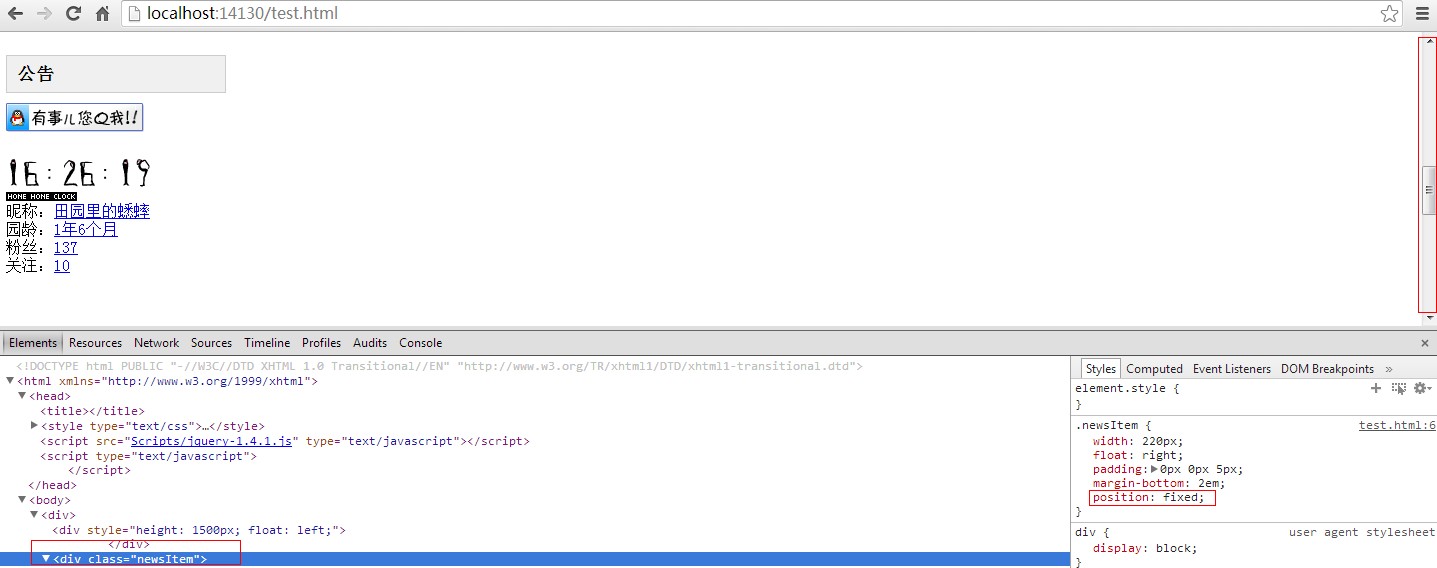
实现浮动主要有个css属性:position:fixed,从单词上就知道是固定的意思,这边就用我博客的公告栏做个示例:

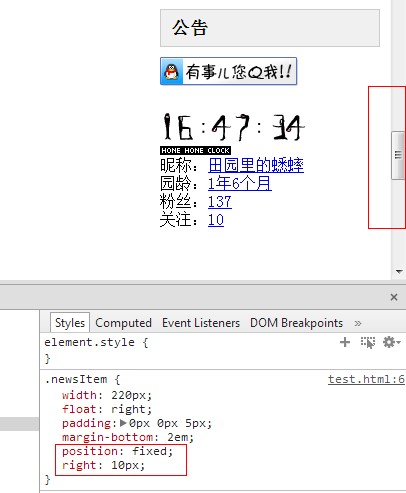
上面是从博客园中复制下来的代码,放到本地自己调试,当然大家可以看到好的页面或者效果,可以搞下来研究。上面的效果可以看出样式中加了个position:fixed;属性,公告栏不随着滚动条的滚动而变化位置,其实这个效果也可以满足一些需求。这个默认固定在左上部,我们需要定位在右上部加个right:10px;属性即可:

我们见到有的网站上面的导航条随着滚动条固定在顶部,就是这种方法实现,对于不搞前端的来说可能觉得很难,其实就这么简单。
不要高估别人,低估自己,其实深入内心,很多你自以为很了不起的人,其实也没什么,真是这样。
有点跑偏啊,只是多想了点,对于一些你不曾接触到的领域,觉得很遥远,接触了,你会发现,其实也就这样。
scroll
有时候有这种情况:在指定的地方浮动和不浮动,这种情况只是上面的position:fixed属性就实现不了了,要结合滚动条滚动事件scroll,使用scroll事件需要注意要结合一些属性和方法。
- scrollTop()方法的意思:对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,可以理解为滚动条从上面开始滚动的距离。
- offsetTop属性的意思:当前对象到其上级层顶部的距离,这个是指定对象的。
- offsetHeight属性的意思:当前对象的高度值,这个值是不会随着滚动条变化的。
关于scroll的一些方法和属性不止这些,上面三个是我们要用到的,关于其他的大家可以搜下相关解释,我们看下实现代码。
样式代码和html代码:


1 .canfloat 2 { 3 position: fixed; 4 top: 10px; 5 } 6 .newsItem 7 { 8 width: 220px; 9 float: right;10 padding: 0px 0px 5px;11 margin-bottom: 2em;12 }13 .newsItem .catListTitle14 {15 text-align: left;16 padding: 5px 10px;17 border: 1px solid #CCC;18 background: none repeat scroll 0% 0% #F0F0F0;19 }20 .catListTitle21 {22 font-weight: bold;23 line-height: 1.5em;24 font-size: 110%;25 margin-top: 15px;26 margin-bottom: 10px;27 border-bottom: 1px solid #000;28 text-align: center;29 } 

1
js代码:
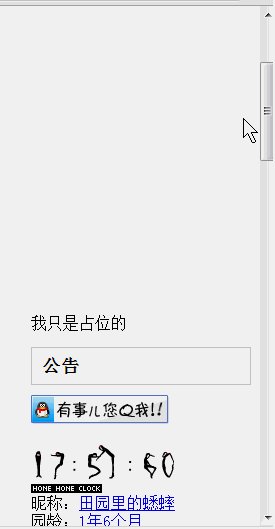
1 $(function () { 2 $(window).scroll(function () { 3 var ref_min = $("#floatdiv")[0]; 4 if (!ref_min) return; 5 var scroll_top = $(window).scrollTop(); 6 var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight; 7 if (scroll_top > ref_height_min) { 8 $("#floatdiv").addClass("canfloat"); 9 } else {10 $("#floatdiv").removeClass("canfloat");11 }12 });13 }); scroll_top获取当前滚动条滚动的距离,ref_height_min是开始浮动的距离,大于的话就开始浮动,小于的话就不浮动,代码看起来是没什么问题,我们看下运行效果:

上面的效果基本上没什么问题,但是仔细看下就会发现,浮动框在不该浮动的地方浮动,在该浮动的地方浮动,好像是距离的判断出现问题,问题出在哪?就在ref_min.offsetTop这句代码,如果我们实现的是从顶部开始滚动,这段代码是不会出现问题的,因为ref_min.offsetTop始终保持一致(如果设置浮动框和开始浮动宽的距离顶端高度设置一样),如果不从顶端开始浮动,当开始浮动的时候,浮动框距离顶部的值是一定的,我们想要的应该是变化的,所有就会出现上面的问题。
解决问题
解决上面的问题其实很简单,就是不用浮动框获取距离顶端的高度,用一个标记来记录,我们修改一下上面的代码:
html代码:


1
js代码:
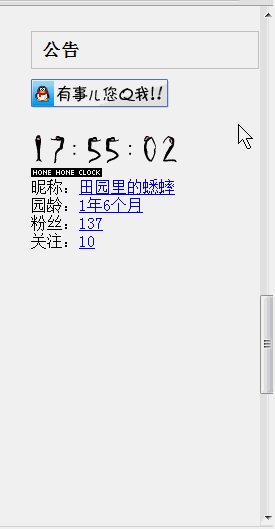
1 $(function () { 2 $(window).scroll(function () { 3 var ref_min = $("#sign")[0]; 4 if (!ref_min) return; 5 var scroll_top = $(window).scrollTop(); 6 var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight; 7 if (scroll_top > ref_height_min) { 8 $("#floatdiv").addClass("canfloat"); 9 } else {10 $("#floatdiv").removeClass("canfloat");11 }12 });13 }); 上面的html只是浮动框上部加了个div标记来记录浮动高度,var ref_min = $("#sign")[0];获取的是标记的浮动高度,而不是浮动框的浮动高度。这样基本上可以解决上面出现的问题,我们看下运行效果:

完整代码:


1 2 3 45 36 37 52 53 54 96 97
示例下载: